¿Sabías que puedes navegar las publicaciones deslizando a la izquierda y la derecha?
CSS
10 Sep 2018
. category:
PrimerPeriodo
.
#estilos
#casacada
#color
#funtes
#tamaños
Presentación electronica
CSS3
CSS (Hojas de Estilo en Cascada) es el código que usas para dar estilo a tu página web. CSS Básico te lleva a través de lo que tú necesitas para empezar. Contestaremos preguntas tal: ¿Como hago mi texto rojo o negro?, ¿Como hago que mi contenido se muestre en tal y tal lugar de la pantalla? Como decoro mi página web con imágenes de fondo y colores?
Entonces ¿qué es CSS, realmente?
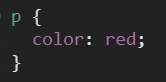
Como HTML, CSS no es realmente un lenguaje de programación. Es un lenguaje de hojas de estilo, es decir, te permite aplicar estilos de manera selectiva a elementos en documentos HTML. Por ejemplo, para seleccionar todos los elementos de párrafo en una página HTML y volver el texto dentro de ellos de color rojo, has de escribir este CSS:
Vamos a probarlo: pega estas tres líneas de CSS en un nuevo archivo en tu editor de texto, y guarda este archivo como style.css en tu directorio estilos.
Pero aún debemos aplicar el CSS a tu documento HTML, de otra manera el estilo CSS no cambiará cómo tu navegador muestra el documento HTML.
- Abre tu archivo index.html y pegue la siguiente línea en algún lugar dentro del head, es decir, entre las etiquetas <head> y </head>:
- <link href=”estilos/style.css” rel=”stylesheet” type=”text/css”>
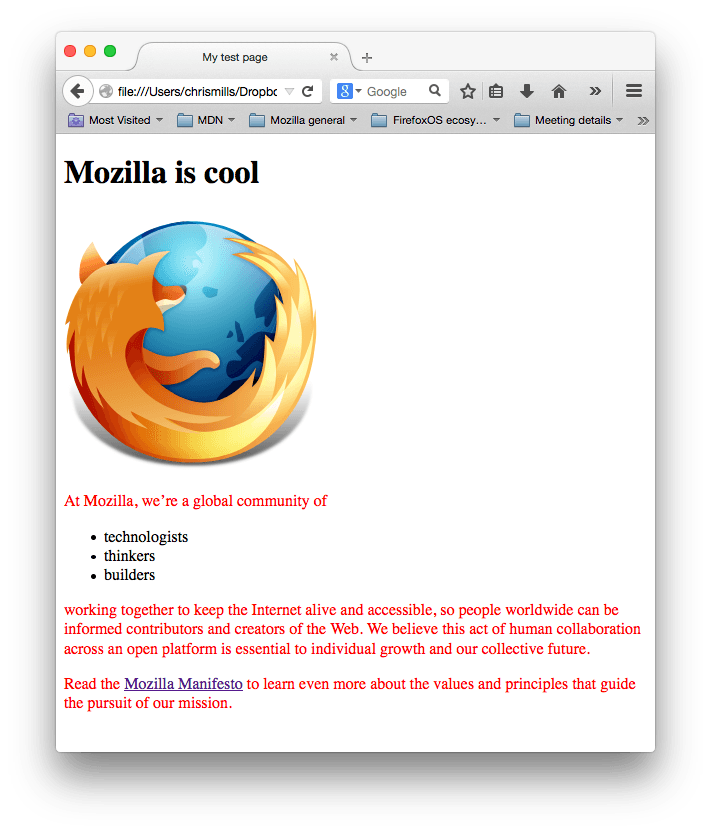
- Guarda el archivo index.html y cárgalo en tu navegador. Debes ver algo como esto:
 Si tu texto del parrafo ahora es
rojo, ¡Felicitaciones, ya has escrito tu primer CSS de forma exitosa!
Si tu texto del parrafo ahora es
rojo, ¡Felicitaciones, ya has escrito tu primer CSS de forma exitosa!
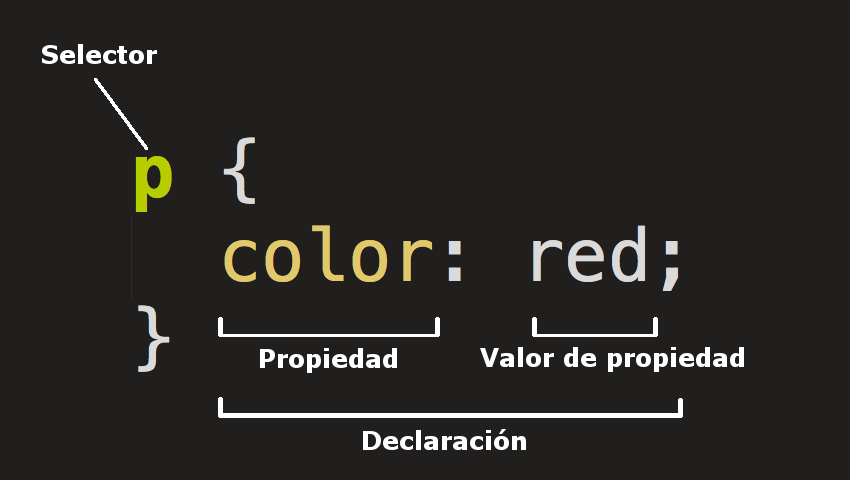
Anatomía de una regla CSS
Observemos al CSS de arriba, un poco más a detalle:

La estructura completa es llamada regla predeterminada (pero a menudo “regla” para abreviar). Nota también los nombres de las partes individuales:
Selector
El elemento HTML en el que comienza la regla. esta selecciona el(los) elemento(s) a dar estilo (en este caso, los elementos p ). Para dar estilo a un elemento diferente, solo cambia el selector.
Declaración
Una sola regla como color: red; especifica a cuál de las propiedades del elemento quieres dar estilo.
Propiedades
Maneras en las cuales puedes dar estilo a un elemento HTML. (En este caso, color es una propiedad del elemento p.) En CSS, seleccionas que propiedad quieres afectar en tu regla.
Valor de la propiedad
A la derecha de la propiedad, después de los dos puntos (:), tenemos el valor de la propiedad, para elegir una de las muchas posibles apariencias para una propiedad determinada (hay muchos valores para color además de red).
Nota las otras partes importantes de la sintaxis:
Cada una de las reglas (aparte del selector) deben estar encapsulada entre corchetes ({}).
Dentro de cada declaración, debes usar los dos puntos (:) para separar la propiedad de su valor.
Dentro de cada regla, debes usar el punto y coma (;) para separar una declaración de la siguiente.
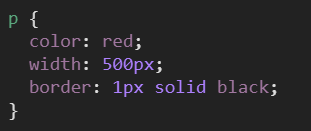
Asi que para modificar varios valores de propiedad a la vez, solo necesitas escribirlos separados por punto y coma (;), así:
Seleccionando varios elementos
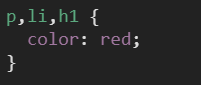
También puedes seleccionar varios elementos y aplicar una sola regla a todos ellos. Incluye varios selectores separados por comas(,). Por ejemplo:
Diferentes tipos de selector
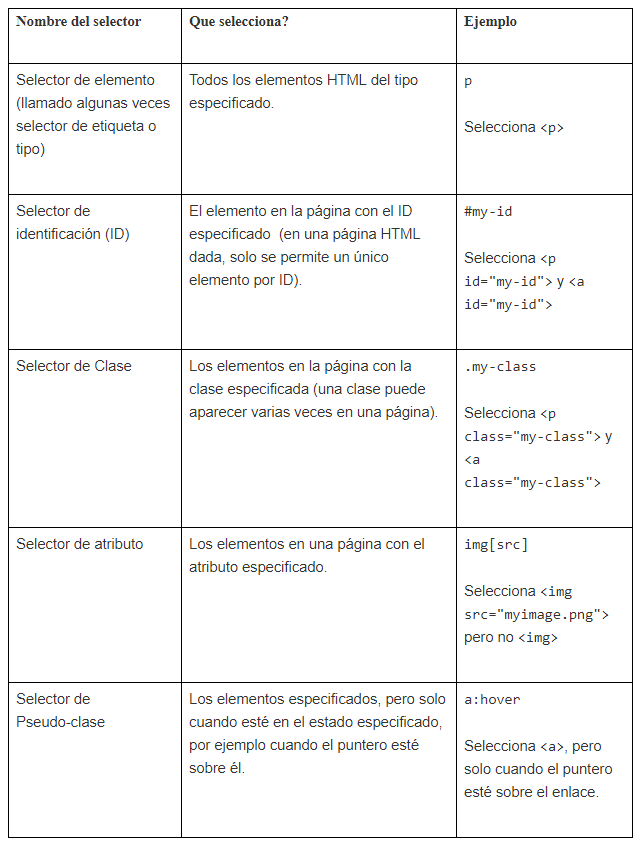
Existen muchos tipos diferentes de selectores. Antes, solo vimos los selectores de elementos, los cuales seleccionan todos los elementos de un tipo dado en los documentos HTML. Sin embargo podemos hacer selecciones más específicas que esas. Enseguida están algunos de los tipos de selectores más comunes:
Existen muchos más selectores para explorar, y podrás encontrar una lista más detallada en nuestra guia de Selectores.
Fuentes y texto
Ahora que hemos explorado lo básico de CSS, empecemos por añadir información y algunas reglas más a nuestro archivo style.css para que nuestro ejemplo se vea bonito. Primero, haremos que nuestras fuentes y texto luzcan un poco mejor.
- Antes que nada, regresa y busca las fuentes de Google Fonts que guardaste en un lugar seguro. Agrega el elemento <link … > en algún lugar del head de tu archivoindex.html (de nuevo, en cualquier lugar entre las etiquetas <head> y </head>). Se debe verse algo así:
- <link href=’http://fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>
- Luego, borra la regla existente en tu archivo style.css. Fue una buena prueba, pero el texto en rojo en realidad no se ve muy bien.
-
Agrega en su lugar las siguientes líneas, reemplazando la línea placeholder con la actual línea font-family que obtuvo de Google Fonts (solamente quiere decir que font-family es la fuente que deseas usar en tu texto.) Esta regla selecciona primero una fuente base global para usar en toda la página (ya que <html> es el elemento primario de toda la página, y todos los elemento adentro heredan el font-size y font-family):
-
-
Nota: He añadido un comentario para explicar que significa “px”. Todo lo que está en un documento de CSS entre /* y */ es un comentario en CSS, el cual el navegador descarta cuando carga el código. Este es un espacio donde puedes escribir notas utiles sobre lo que estas haciendo.
-
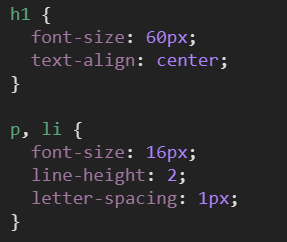
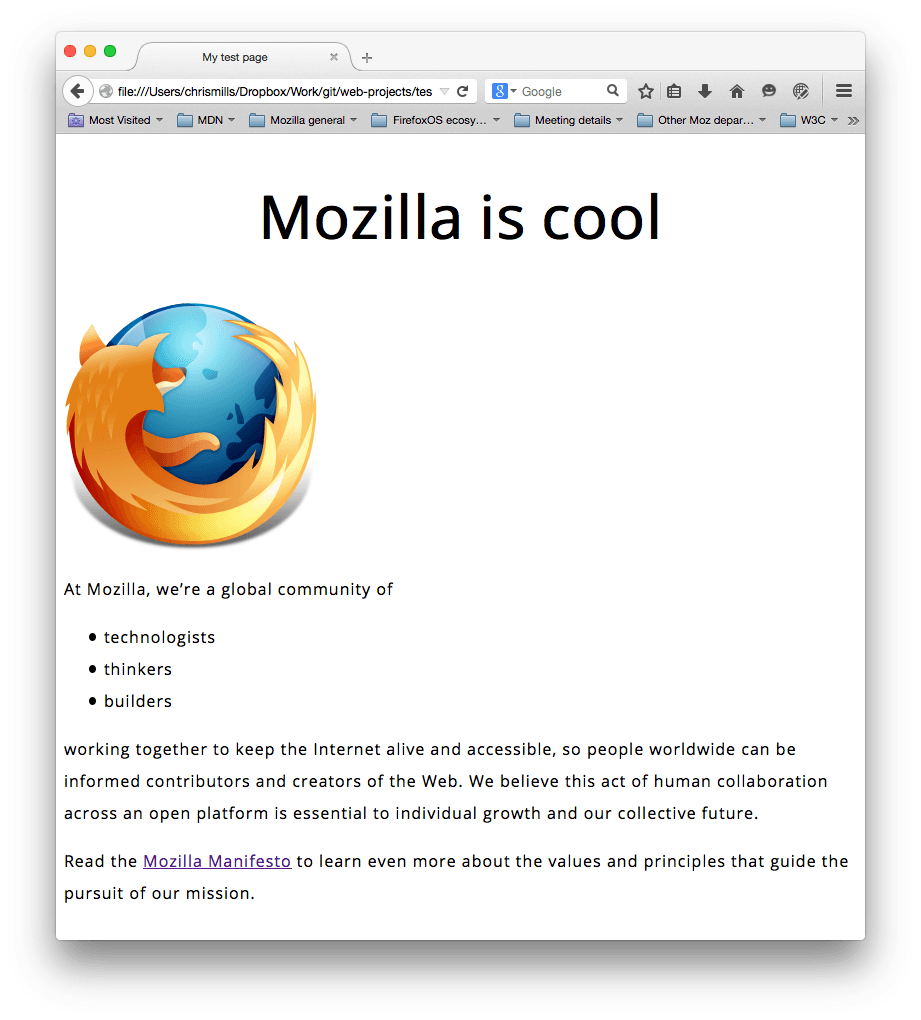
Ahora escojamos el tamaño de fuente para los elementos que contienen texto dentro del cuerpo del HTML (<h1>, <li>, y <p>). También centramos el texto de nuestro título, escogemos un ancho de línea y espaciado entre letras en el contenido del texto para hacerlo un poco mas legible:
Puedes ajustar estos valores en px para lograr que tu diseño luzca como desees, pero por lo general tu diseño debe verse así:

Cajas, cajas, todo se trata de cajas
Una cosa que notarás sobre la escritura de CSS es que trata mucho sobre cajas — ajustando su tamaño, color, posición, etc. Puedes pensar en la mayoría de los elementos HTML de tu página como cajas apiladas una sobre la otra.

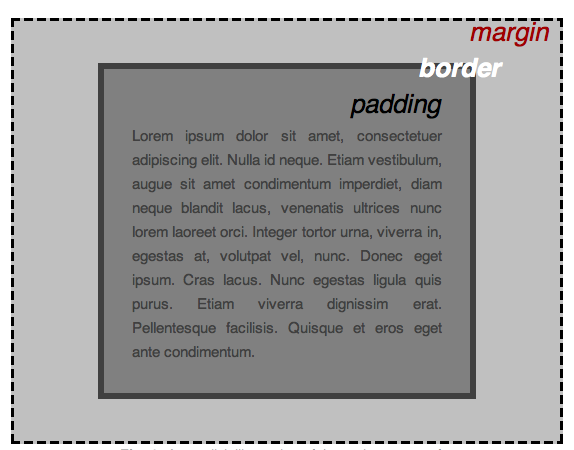
No es de extrañar que, el diseño de CSS este basado principalmente en el modelo de caja.Cada uno de los bloques que instala espacio en tu página tiene propiedades como estas:
relleno(padding), el espacio alrededor del contenido (ej: alrededor del texto de un párrafo)
marco(border), la línea que se encuentra fuera del relleno
margen(margin), el espacio fuera del elemento que lo separa de los demás.

En esta sección también usamos:
width: ancho del elemento
background-color: el color de fondo del contenido y del relleno
color: el color del contenido del elemento (generalmente texto)
text-shadow: coloca una sombra difuminada en el texto dentro del elemento
display: selecciona el modo de visualización para el elemento (no te preocupes de esto por ahora)
Bien, ¡iniciemos y agregamos más CSS a nuestra página! Sigue añadiendo estas reglas nuevas al final de la página, y no temas experimentar cambiando los valores para ver como resulta.
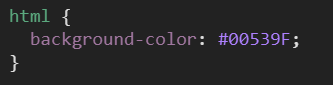
Cambiando el color de la página
Esta regla asigna un color de fondo a la página entera. Puedes cambiar el código de color por cualquiera como el que elegiste usar en tu proyecto.
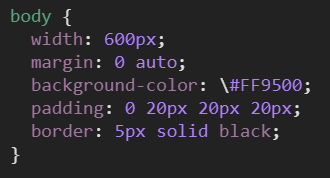
Ordenando el Cuerpo
Ahora el elemento body. Éste tiene varias declaraciones, así que revisemos una por una:
width: 600px; — esto hará que el cuerpo siempre tenga 600 pixeles de ancho.
margin: 0 auto; — Cuando seleccionas dos valores dentro de propiedades como margin o padding, el primer valor afectara los lados superior (top) e inferior (bottom) (en este caso haciéndolo en 0), y el segundo valor los lados izquierda (left) yderecha (right) (aquí, auto es un valor especial que divide el espacio disponible entre derecha e izquierda). Puedes esar esta propiedad con uno, dos, tres o cuatro valores como se explica aqui.
background-color: #FF9500; — como antes, éste selecciona el color de fondo de un elemento. He usado un naranja rojizo para el body en contraste con el azul oscuro de el elemento html. Sigue y experimenta. Siéntete libre de usar white o cualquiera que sea de tu agrado.
padding: 0 20px 20px 20px; — tenemos 4 valores puestos en el relleno, para dar un poco de espacio alrededor del contenido. Esta vez no pondremos relleno en la parte de arriba del body, 20 pixeles a la izquierda, abajo y derecha. Los valores se ponen: arribar, derecha, abajo e izquierda, en ese orden.
border: 5px solid black; — éste simplemente coloca un borde de 5 pixeles de ancho, continuo y de color negro alrededor del body.
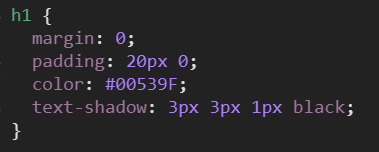
Posicionando y dando estilo a nuestro título de página principal
Puedes haber notado que hay un hueco horrible en la parte superior del body. Esto sucede porque los navegadores vienen con estilos por defecto, ¡incluso cuando aún no se ha aplicado ningún archivo CSS! Esto podría parecer una mala idea, pero queremos que aun una página sin estilizar sea legible. Para deshacernos de este espacio eliminamos el estilo por defecto, agregando margin: 0;.
Enseguida, hemos puesto un relleno arriba y abajo del título de 20 pixeles, e hicimos que el color del texto sea el mismo que el color de fondo del html.
Una propiedad muy interesante que hemos usado aquí es text-shadow, que aplica una sombra al texto del elemento. Sus cuatro valores son como sigue:
El primer valor en pixeles asigna el desplazamiento horizontal de la sombra desde el texto— que tan lejos la mueve a la derecha: un valor negativo la moverá a la izquierda.
El segundo valor en pixeles asigna el desplazamiento vertical de la sombra desde el texto — que tan lejos la mueve hacia abajo, en este ejemplo, un valor negativo la desplazaría hacia arriba.
El tercer valor en pixeles asigna radio de desenfoque de la sombra — un valor grande es igual a una sombra borrosa.
El cuarto valor asigna el color base de la sombra.
Una vez más, trata de experimentar con diferentes valores para ver como resulta.
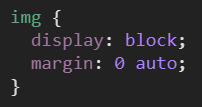
Centrando la imagen
Finalmente, centraremos la imagen para hacer que luzca mejor. Podemos usar nuevamente el truco del margin: 0 auto que usamos antes para el body, pero tenemos que hacer algo más. El elemento body es un elemento en nivel de bloque (block-level), lo que significa que tomará espacio en la pagina y que puede tener otros valores de espacio aplicables como margen. Las imágenes, por otra parte, son elementos inline, lo que quiere decir que no puedes aplicarles márgenes, debemos dar a la imagen un comportamiento de block-level usando display: block;.